
Welcome
Welcome to the MYTHcode.org open source project.
The project is a collection of object pascal libraries for parsing text strings and markup languages HTML, XHTML,
XML, CSS
and others. Libraries are written in minimalism concept with striving
for wide unification.
SubUtils
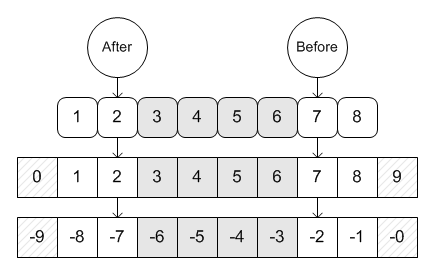
The unit SubUtils.pas defines for common use. It contains functions for converting, compare differnt types and extract of substrings. For example, the function Sub has 14 overloads and can be used the following variants:
S:='12345678';
Sub(S,2,7)='3456';
Sub(S,2,-2)='3456';
Sub(S,-7,-2)='3456';
Sub(S,'2','7')='3456';
Sub(S,'12','78')='3456';
Sub(S,['2'],['7'])='3456';
...
Generalized diagram:
| Sub(S,After,Before) |
 |
UniParser
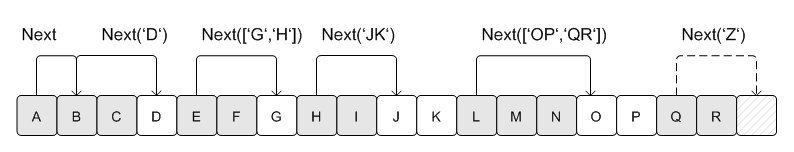
The unit UniParser.pas defines for univaersal parsing. The class TUniParser has overload method Next. It is analogue the function Sub in the objective style.
Concept
Let:
X:='any string';
Parser:=TUniParser.Create(X);
with Parser do while Next('any separator') do Y:=Head+Item+Separator+Tail;
Then for all iterations following conditions hold: X=Y
Examples
A series of Next on ABC string:

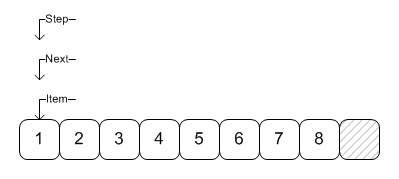
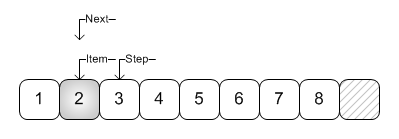
Various states of internal pointers:
| Init state after creation TUniParser object |
 |
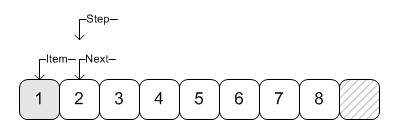
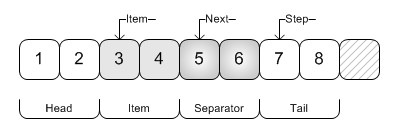
| After Next('') |
 |
| After Next('2') |
 |
| After Next('56') |
 |
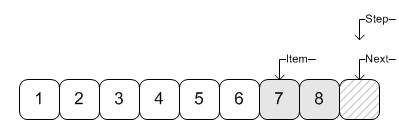
| Final state after Next('9')=false |
 |
XMLParser
The unit XMLParser.pas can be used for parsing HTML, XHTML, XML and any other documents with tag structure.
Properties of TXMLParser class:
| Object property | Code token |
| Document | <element:space attribute="value"> text <... |
| Name | <element:space attribute="value"> text <... |
| NameCode | <element:space attribute="value"> text <... |
| Space | <element:space attribute="value"> text <... |
| TagCode | <element:space attribute="value"> text <... |
| TagText | <element:space attribute="value"> text <... |
| ContentCode | <element:space attribute="value"> text <... |
| ContentText | <element:space attribute="value"> text <... |
| ContentSpaceTrimText | <element:space attribute="value"> text <... |
| StepCode | <element:space attribute="value"> text <... |
| Attribute[0] | <element:space attribute="value"> text <... |
| Value['Attribute'] | <element:space attribute="value"> text <... |
| ... |
CSSParser
The unit CSSParser.pas is intended for CSS code parsing.
Item property types of TCSSParser class:
| Item type | Code token |
| itHead | selector { property: value; property: value; } /*comment*/ |
| itSimple | selector { property: value; property: value; } /*comment*/ |
| itLast | selector { property: value; property: value } /*comment*/ |
| itEmptyLast | selector { property: value; property: value; } /*comment*/ |
| itComment | selector { property: value; property: value; } /*comment*/ |
CSSColors
The unit CSSColors.pas supports all colours defined in the CSS 2.1 Specification
Examples
|
|
<==> | #F00 |
|
|
<==> | #FFFF00 |
|
|
<==> | rgb(0,128,255) |
|
|
<==> | rgb(0%,100%,0%) |
|
|
<==> | orange |
|
|
<==> | ButtonFace |
HSLColors
The unit HSLColors.pas defines main colours types and contains HSL <==> RGB colour model conversions, where:
- RGB
- Red Green Blue
- HSL
- Hue Saturation Luminance
Table of colours is sorted by luminance:
| Color | Name | HEX | RGB | % | H | S | L |
| |
White | #FFFFFF | rgb(255,255,255) | rgb(100%,100%,100%) | 160 | 0 | 240 |
| |
Snow | #FFFAFA | rgb(255,250,250) | rgb(100%,98%,98%) | 160 | 240 | 238 |
| |
Ghostwhite | #F8F8FF | rgb(248,248,255) | rgb(97%,97%,100%) | 160 | 240 | 237 |
| |
Mintcream | #F5FFFA | rgb(245,255,250) | rgb(96%,100%,98%) | 100 | 240 | 235 |
| |
Lavenderblush | #FFF0F5 | rgb(255,240,245) | rgb(100%,94%,96%) | 227 | 240 | 233 |
| |
Alicemblue | #F0F8FF | rgb(240,248,255) | rgb(94%,97%,100%) | 139 | 240 | 233 |
| |
Azure | #F0FFFF | rgb(240,255,255) | rgb(94%,100%,100%) | 120 | 240 | 233 |
| |
Honeydew | #F0FFF0 | rgb(240,255,240) | rgb(94%,100%,94%) | 80 | 240 | 233 |
| |
Ivory | #FFFFF0 | rgb(255,255,240) | rgb(100%,100%,94%) | 40 | 240 | 233 |
| |
Floralwhite | #FFFAF0 | rgb(255,250,240) | rgb(100%,98%,94%) | 27 | 240 | 233 |
| |
Seashell | #FFF5EE | rgb(255,245,238) | rgb(100%,96%,93%) | 16 | 240 | 232 |
| |
Whitesmoke | #F5F5F5 | rgb(245,245,245) | rgb(96%,96%,96%) | 160 | 0 | 231 |
| |
Oldlace | #FDF5E6 | rgb(253,245,230) | rgb(99%,96%,90%) | 26 | 204 | 227 |
| |
Mistyrose | #FFE4E1 | rgb(255,228,225) | rgb(100%,89%,88%) | 4 | 240 | 226 |
| |
Lavender | #E6E6FA | rgb(230,230,250) | rgb(90%,90%,98%) | 160 | 160 | 226 |
| |
Linen | #FAF0E6 | rgb(250,240,230) | rgb(98%,94%,90%) | 20 | 160 | 226 |
| |
Lightcyan | #E0FFFF | rgb(224,255,255) | rgb(88%,100%,100%) | 120 | 240 | 225 |
| |
Lightyellow | #FFFFE0 | rgb(255,255,224) | rgb(100%,100%,88%) | 40 | 240 | 225 |
| |
Cornsilk | #FFF8DC | rgb(255,248,220) | rgb(100%,97%,86%) | 32 | 240 | 224 |
| |
Papayawhop | #FFEFD5 | rgb(255,239,213) | rgb(100%,94%,84%) | 25 | 240 | 220 |
| |
Antiquewhite | #FAEBD7 | rgb(250,235,215) | rgb(98%,92%,84%) | 23 | 187 | 219 |
| |
Beige | #F5F5DC | rgb(245,245,220) | rgb(96%,96%,86%) | 40 | 133 | 219 |
| |
Lemonchiffon | #FFFACD | rgb(255,250,205) | rgb(100%,98%,80%) | 36 | 240 | 216 |
| |
Blanchedalmond | #FFEBCD | rgb(255,235,205) | rgb(100%,92%,80%) | 24 | 240 | 216 |
| |
Lightgoldenrodyellow | #FAFAD2 | rgb(250,250,210) | rgb(98%,98%,82%) | 40 | 192 | 216 |
| |
Bisque | #FFE4C4 | rgb(255,228,196) | rgb(100%,89%,77%) | 22 | 240 | 212 |
| |
Pink | #FFC0CB | rgb(255,192,203) | rgb(100%,75%,80%) | 233 | 240 | 210 |
| |
Peachpuff | #FFDAB9 | rgb(255,218,185) | rgb(100%,85%,73%) | 19 | 240 | 207 |
| |
Gainsboro | #DCDCDC | rgb(220,220,220) | rgb(86%,86%,86%) | 160 | 0 | 207 |
| |
Lightpink | #FFB6C1 | rgb(255,182,193) | rgb(100%,71%,76%) | 234 | 240 | 206 |
| |
Moccasin | #FFE4B5 | rgb(255,228,181) | rgb(100%,89%,71%) | 25 | 240 | 205 |
| |
Navajowhite | #FFDEAD | rgb(255,222,173) | rgb(100%,87%,68%) | 24 | 240 | 201 |
| |
Wheat | #F5DEB3 | rgb(245,222,179) | rgb(96%,87%,70%) | 26 | 184 | 200 |
| |
Lightgrey | #D3D3D3 | rgb(211,211,211) | rgb(83%,83%,83%) | 160 | 0 | 199 |
| |
Paleturquose | #AFEEEE | rgb(175,238,238) | rgb(69%,93%,93%) | 120 | 156 | 194 |
| |
Palegoldenrod | #EEE8AA | rgb(238,232,170) | rgb(93%,91%,67%) | 36 | 160 | 192 |
| |
Thistle | #D8BFD8 | rgb(216,191,216) | rgb(85%,75%,85%) | 200 | 58 | 192 |
| |
Powderblue | #B0E0E6 | rgb(176,224,230) | rgb(69%,88%,90%) | 124 | 125 | 191 |
| |
Palegreen | #98FB98 | rgb(152,251,152) | rgb(60%,98%,60%) | 80 | 222 | 190 |
| |
Ligtblue | #ADD8E6 | rgb(173,216,230) | rgb(68%,85%,90%) | 130 | 128 | 190 |
| |
Lightsteelblue | #B0C4DE | rgb(176,196,222) | rgb(69%,77%,87%) | 143 | 99 | 187 |
| |
Lightscyblue | #87CEFA | rgb(135,206,250) | rgb(53%,81%,98%) | 135 | 221 | 181 |
| |
Silver | #C0C0C0 | rgb(192,192,192) | rgb(75%,75%,75%) | 160 | 0 | 181 |
| |
Aquamarine | #7FFFD4 | rgb(127,255,212) | rgb(50%,100%,83%) | 107 | 240 | 180 |
| |
Lightgreen | #90EE90 | rgb(144,238,144) | rgb(56%,93%,56%) | 80 | 176 | 180 |
| |
Khaki | #F0E68C | rgb(240,230,140) | rgb(94%,90%,55%) | 36 | 185 | 179 |
| |
Plum | #DDA0DD | rgb(221,160,221) | rgb(87%,63%,87%) | 200 | 113 | 179 |
| |
Lightsalmon | #FFA07A | rgb(255,160,122) | rgb(100%,63%,48%) | 11 | 240 | 177 |
| |
Skyblue | #87CEEB | rgb(135,206,235) | rgb(53%,81%,92%) | 132 | 171 | 174 |
| |
Lightcoral | #F08080 | rgb(240,128,128) | rgb(94%,50%,50%) | 160 | 189 | 173 |
| |
Violet | #EE82EE | rgb(238,130,238) | rgb(93%,51%,93%) | 200 | 183 | 173 |
| |
Salmon | #FA8072 | rgb(250,128,114) | rgb(98%,50%,45%) | 4 | 224 | 171 |
| |
Hotpink | #FF69B4 | rgb(255,105,180) | rgb(100%,41%,71%) | 220 | 240 | 169 |
| |
Burlywood | #DEB887 | rgb(222,184,135) | rgb(87%,72%,53%) | 23 | 136 | 168 |
| |
Darksalmon | #E9967A | rgb(233,150,122) | rgb(91%,59%,48%) | 10 | 172 | 167 |
| |
Tan | #D2B48C | rgb(210,180,140) | rgb(82%,71%,55%) | 23 | 105 | 165 |
| |
Mediumslateblue | #7B68EE | rgb(123,104,238) | rgb(48%,41%,93%) | 166 | 191 | 161 |
| |
Sandybrown | #F4A460 | rgb(244,164,96) | rgb(96%,64%,38%) | 18 | 209 | 160 |
| |
Cornflowerblue | #6495ED | rgb(100,149,237) | rgb(39%,58%,93%) | 146 | 190 | 159 |
| |
Darkgray | #A9A9A9 | rgb(169,169,169) | rgb(66%,66%,66%) | 160 | 0 | 159 |
| |
Coral | #FF7F50 | rgb(255,127,80) | rgb(100%,50%,31%) | 11 | 240 | 158 |
| |
Palevioletred | #DB7093 | rgb(219,112,147) | rgb(86%,44%,58%) | 227 | 143 | 156 |
| |
Mediumpurple | #9370DB | rgb(147,112,219) | rgb(58%,44%,86%) | 173 | 143 | 156 |
| |
Rosybrown | #BC8F8F | rgb(188,143,143) | rgb(74%,56%,56%) | 160 | 60 | 156 |
| |
Darkseagreen | #8FBC8F | rgb(143,188,143) | rgb(56%,74%,56%) | 80 | 60 | 156 |
| |
Orchid | #DA70D6 | rgb(218,112,214) | rgb(85%,44%,84%) | 202 | 141 | 155 |
| |
Tomato | #FF6347 | rgb(255,99,71) | rgb(100%,39%,28%) | 6 | 240 | 153 |
| |
Mediumaquamarine | #66CDAA | rgb(102,205,170) | rgb(40%,80%,67%) | 106 | 122 | 144 |
| |
Greenyellow | #ADFF2F | rgb(173,255,47) | rgb(68%,100%,18%) | 56 | 240 | 142 |
| |
Indiandred | #CD5C5C | rgb(205,92,92) | rgb(80%,36%,36%) | 160 | 127 | 140 |
| |
Mediumorchid | #BA55D3 | rgb(186,85,211) | rgb(73%,33%,83%) | 192 | 141 | 139 |
| |
Slateblue | #6A5ACD | rgb(106,90,205) | rgb(42%,35%,80%) | 166 | 128 | 139 |
| |
Darkkhaki | #BDB76B | rgb(189,183,107) | rgb(74%,72%,42%) | 37 | 92 | 139 |
| |
Royalblue | #4169E1 | rgb(65,105,225) | rgb(25%,41%,88%) | 150 | 175 | 136 |
| |
Turquose | #40E0D0 | rgb(64,224,208) | rgb(25%,88%,82%) | 116 | 173 | 136 |
| |
Dodgerblue | #1E90FF | rgb(30,144,255) | rgb(12%,56%,100%) | 140 | 240 | 134 |
| |
Mediumturquoise | #48D1CC | rgb(72,209,204) | rgb(28%,82%,80%) | 119 | 144 | 132 |
| |
Deeppink | #FF1493 | rgb(255,20,147) | rgb(100%,8%,58%) | 218 | 240 | 129 |
| |
Lightslategray | #778899 | rgb(119,136,153) | rgb(47%,53%,60%) | 140 | 34 | 128 |
| |
Blueviolet | #8A2BE2 | rgb(138,43,226) | rgb(54%,17%,89%) | 181 | 182 | 127 |
| |
Peru | #CD853F | rgb(205,133,63) | rgb(80%,52%,25%) | 20 | 141 | 126 |
| |
Fushsia | #FF00FF | rgb(255,0,255) | rgb(100%,0%,100%) | 200 | 240 | 120 |
| |
Magenta | #FF00FF | rgb(255,0,255) | rgb(100%,0%,100%) | 200 | 240 | 120 |
| |
Blue | #0000FF | rgb(0,0,255) | rgb(0%,0%,100%) | 160 | 240 | 120 |
| |
Red | #FF0000 | rgb(255,0,0) | rgb(100%,0%,0%) | 160 | 240 | 120 |
| |
Deepskyblue | #00BFFF | rgb(0,191,255) | rgb(0%,75%,100%) | 130 | 240 | 120 |
| |
Aqua | #00FFFF | rgb(0,255,255) | rgb(0%,100%,100%) | 120 | 240 | 120 |
| |
Cyan | #00FFFF | rgb(0,255,255) | rgb(0%,100%,100%) | 120 | 240 | 120 |
| |
Springgreen | #00FF7F | rgb(0,255,127) | rgb(0%,100%,50%) | 100 | 240 | 120 |
| |
Lime | #00FF00 | rgb(0,255,0) | rgb(0%,100%,0%) | 80 | 240 | 120 |
| |
Chartreuse | #7FFF00 | rgb(127,255,0) | rgb(50%,100%,0%) | 60 | 240 | 120 |
| |
Yellow | #FFFF00 | rgb(255,255,0) | rgb(100%,100%,0%) | 40 | 240 | 120 |
| |
Gold | #FFD700 | rgb(255,215,0) | rgb(100%,84%,0%) | 34 | 240 | 120 |
| |
Orange | #FFA500 | rgb(255,165,0) | rgb(100%,65%,0%) | 26 | 240 | 120 |
| |
Darkorange | #FF8C00 | rgb(255,140,0) | rgb(100%,55%,0%) | 22 | 240 | 120 |
| |
Orengered | #FF4500 | rgb(255,69,0) | rgb(100%,27%,0%) | 11 | 240 | 120 |
| |
Darkochid | #9932CC | rgb(153,50,204) | rgb(60%,20%,80%) | 187 | 146 | 120 |
| |
Limegreen | #32CD32 | rgb(50,205,50) | rgb(20%,80%,20%) | 80 | 146 | 120 |
| |
Yellowgreen | #9ACD32 | rgb(154,205,50) | rgb(60%,80%,20%) | 53 | 146 | 120 |
| |
Cadetblue | #5F9EA0 | rgb(95,158,160) | rgb(37%,62%,63%) | 121 | 61 | 120 |
| |
Gray | #808080 | rgb(128,128,128) | rgb(50%,50%,50%) | 160 | 0 | 120 |
| |
Lawngreen | #7CFC00 | rgb(124,252,0) | rgb(49%,99%,0%) | 60 | 240 | 119 |
| |
Mediumspringgreen | #00FA9A | rgb(0,250,154) | rgb(0%,98%,60%) | 105 | 240 | 118 |
| |
Goldenrod | #DAA520 | rgb(218,165,32) | rgb(85%,65%,13%) | 29 | 179 | 118 |
| |
Steelblue | #4682B4 | rgb(70,130,180) | rgb(27%,51%,71%) | 138 | 106 | 118 |
| |
Crimson | #DC143C | rgb(220,20,60) | rgb(86%,8%,24%) | 232 | 200 | 113 |
| |
Chocolate | #D2691E | rgb(210,105,30) | rgb(82%,41%,12%) | 17 | 180 | 113 |
| |
Slategray | #708080 | rgb(112,128,128) | rgb(44%,50%,50%) | 120 | 16 | 113 |
| |
Mediumseagreen | #3CB371 | rgb(60,179,113) | rgb(24%,70%,44%) | 98 | 119 | 112 |
| |
Mediumvioletred | #C71585 | rgb(199,21,133) | rgb(78%,8%,52%) | 215 | 194 | 104 |
| |
Firebrick | #B22222 | rgb(178,34,34) | rgb(70%,13%,13%) | 160 | 163 | 100 |
| |
Darkviolet | #9400D3 | rgb(148,0,211) | rgb(58%,0%,83%) | 188 | 240 | 99 |
| |
Lightseagreen | #20B2AA | rgb(32,178,170) | rgb(13%,70%,67%) | 118 | 167 | 99 |
| |
Dimgray | #696969 | rgb(105,105,105) | rgb(41%,41%,41%) | 160 | 0 | 99 |
| |
Darkturquoise | #00CED1 | rgb(0,206,209) | rgb(0%,81%,82%) | 121 | 240 | 98 |
| |
Brown | #A52A2A | rgb(165,42,42) | rgb(65%,16%,16%) | 160 | 143 | 97 |
| |
Mediumblue | #0000CD | rgb(0,0,205) | rgb(0%,0%,80%) | 160 | 240 | 96 |
| |
Sienna | #A0522D | rgb(160,82,45) | rgb(63%,32%,18%) | 13 | 135 | 96 |
| |
Darkslateblue | #483D8B | rgb(72,61,139) | rgb(28%,24%,55%) | 166 | 94 | 94 |
| |
Darkgoldenrod | #B8860B | rgb(184,134,11) | rgb(72%,53%,4%) | 28 | 213 | 92 |
| |
Seagreen | #2E8B57 | rgb(46,139,87) | rgb(18%,55%,34%) | 98 | 121 | 87 |
| |
Olivedrab | #6B8E23 | rgb(107,142,35) | rgb(42%,56%,14%) | 53 | 145 | 83 |
| |
Forestgreen | #228B22 | rgb(34,139,34) | rgb(13%,55%,13%) | 80 | 146 | 81 |
| |
Saddlebrown | #8B4513 | rgb(139,69,19) | rgb(55%,27%,7%) | 17 | 182 | 74 |
| |
Darkolivegreen | #556B2F | rgb(85,107,47) | rgb(33%,42%,18%) | 55 | 94 | 72 |
| |
Darkmagenta | #8B008B | rgb(139,0,139) | rgb(55%,0%,55%) | 200 | 240 | 65 |
| |
Darkblue | #00008B | rgb(0,0,139) | rgb(0%,0%,55%) | 160 | 240 | 65 |
| |
Darkred | #8B0000 | rgb(139,0,0) | rgb(55%,0%,0%) | 160 | 240 | 65 |
| |
Darkcyan | #008B8B | rgb(0,139,139) | rgb(0%,55%,55%) | 120 | 240 | 65 |
| |
Midnightblue | #191970 | rgb(25,25,112) | rgb(10%,10%,44%) | 160 | 152 | 64 |
| |
Indigo | #4B0082 | rgb(75,0,130) | rgb(29%,0%,51%) | 183 | 240 | 61 |
| |
Purple | #800080 | rgb(128,0,128) | rgb(50%,0%,50%) | 200 | 240 | 60 |
| |
Maroon | #800000 | rgb(128,0,0) | rgb(50%,0%,0%) | 160 | 240 | 60 |
| |
Navy | #000080 | rgb(0,0,128) | rgb(0%,0%,50%) | 160 | 240 | 60 |
| |
Teal | #008080 | rgb(0,128,128) | rgb(0%,50%,50%) | 120 | 240 | 60 |
| |
Green | #008000 | rgb(0,128,0) | rgb(0%,50%,0%) | 80 | 240 | 60 |
| |
Olive | #808000 | rgb(128,128,0) | rgb(50%,50%,0%) | 40 | 240 | 60 |
| |
Darkslategray | #2F4F4F | rgb(47,79,79) | rgb(18%,31%,31%) | 120 | 61 | 59 |
| |
Darkgreen | #006400 | rgb(0,100,0) | rgb(0%,39%,0%) | 80 | 240 | 47 |
|
|
Black | #000000 | rgb(0,0,0) | rgb(0%,0%,0%) | 160 | 0 | 0 |